TestBerichte betreffend müller versand
Blumen-Onlineshops Blumenversanddienste Test

Quelle: Kassensturz
Lediglich zwei überzeugen mit Frische. Die Sendung Kassensturz hat neun Blumen-Onlineshops und Fleurop gete...
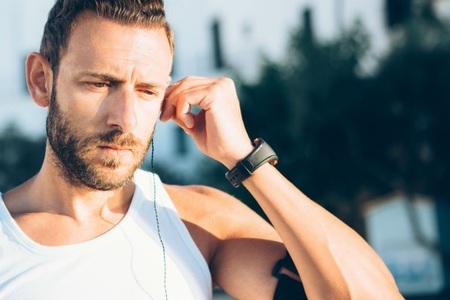
Kopfhörer In-Ear

Quelle: Saldo
Die Klangqualität überzeugt bei keinem. In-Ear-Kopfhörer sollten gut klingen, Umgebungslärm verringern, beq...
Shampoos Kinder

Quelle: K-Tipp
Mehrheitlich frei von heiklen Substanzen. 14 Kindershampoos hat der K-Tipp im Labor auf unerwünschte Inhalt...
Kinderzahnpasten Juniorzahncremes

Quelle: Stiftung Warentest
Nicht alle schützen gut vor Karies. Die Stiftung Warentest hat 17 Kinderzahnpasten und zwölf Juniorzahnpast...
Haarbürsten

Quelle: K-Tipp
Eine Bürste für knapp fünf Franken wird klarer Testsieger. Das Konsumentenmagazin «Saldo» hat 15 Haarbürste...
LED-Lampen Kerzenform, E14, 300 bis 470 Lumen

Quelle: Stiftung Warentest
Über die Hälfte macht tolles Licht und spart Geld. Die Stiftung Warentest hat 17 warmweisse LED-Lampen in K...
Zeige 2 von 2 Produkte

{"price-changing":0,"image":"https:\/\/image.vergleiche.ch\/small\/aHR0cHM6Ly9pLndlbHRiaWxkLmRlL3Avc21hcnQtZGF2aWQtdnMtZGlnaXRhbC1nb2xpYXRoLTM3MTEwNDkzOC5qcGc=!aHR0cHM6Ly9pLndlbHRiaWxkLmRlL3Avc21hcnQtZGF2aWQtdnMtZGlnaXRhbC1nb2xpYXRoLTM3MTEwNDkzOC5qcGd8fnw=","post_title":"Smart David vs Digital Goliath","deeplink":"https:\/\/track.adtraction.com\/t\/t?a=1632201226&as=1592767275&t=2&tk=1&url=https:\/\/www.weltbild.ch\/artikel\/x\/_23898394-1","labels":[],"brand_id":1,"post_content":"Sie heissen M\u00fcller, Meier oder Schmidt und Ihr Unternehmen ist nach Ihnen benannt? Sie haben leider nicht das einzige Fitnessstudio in der Stadt? Viele grosse Konkurrenten beim Online-Versand? Oder es tummeln sich in Ihrem Segment grosse Firmen, die mit grossen Marketingbudgets omnipr\u00e4sent sind? In jedem dieser F\u00e4lle fehlt die alles entscheidende W\u00e4hrung des Online-Zeitalters: Aufmerksamkeit. Sichtbar wird dies etwa dann, wenn man beim Googeln die eigene Firma erst auf der dritten Seite findet. Wie sich das clever und auch ohne siebenstelliges Marketingbudget \u00e4ndern l\u00e4sst, verraten die Experten f\u00fcr Suchmaschinenoptimierung, Sebastian Petrov und Vincent S\u00fcnderhauf. Sie zeigen, wie Suchmaschinen funktionieren, welche immense Bedeutung Keywords haben und wie etwa gute Texte f\u00fcrs Internetranking aussehen. Und sie erkl\u00e4ren, was man selbst machen kann, wann man etwa an einen Dienstleister denken sollte und wie man an die Poleposition kommt.","merchants_number":2,"ean":9783868817027,"category_id":103,"size":null,"min_price":24.89999999999999857891452847979962825775146484375,"low_price_merchant_id":27291482,"ID":5468452,"merchants":["weltbild","orell-fuessli"],"brand":"undefined","slug":"smart-david-vs-digital-goliath","url":"\/unterhaltung\/produkt\/smart-david-vs-digital-goliath\/","low_price_merchant_name":"Weltbild"}
undefined
Smart David vs Digital Goliath
ab CHF 24.90
{"price-changing":0,"image":"https:\/\/image.vergleiche.ch\/small\/aHR0cHM6Ly9pLndlbHRiaWxkLmRlL3Avc21hcnQtZGF2aWQtdnMtZGlnaXRhbC1nb2xpYXRoLTM3MTEwNDkzOC5qcGc=!aHR0cHM6Ly9pLndlbHRiaWxkLmRlL3Avc21hcnQtZGF2aWQtdnMtZGlnaXRhbC1nb2xpYXRoLTM3MTEwNDkzOC5qcGd8fnw=","post_title":"Smart David vs Digital Goliath","deeplink":"https:\/\/track.adtraction.com\/t\/t?a=1632201226&as=1592767275&t=2&tk=1&url=https:\/\/www.weltbild.ch\/artikel\/x\/_23898394-1","labels":[],"brand_id":1,"post_content":"Sie heissen M\u00fcller, Meier oder Schmidt und Ihr Unternehmen ist nach Ihnen benannt? Sie haben leider nicht das einzige Fitnessstudio in der Stadt? Viele grosse Konkurrenten beim Online-Versand? Oder es tummeln sich in Ihrem Segment grosse Firmen, die mit grossen Marketingbudgets omnipr\u00e4sent sind? In jedem dieser F\u00e4lle fehlt die alles entscheidende W\u00e4hrung des Online-Zeitalters: Aufmerksamkeit. Sichtbar wird dies etwa dann, wenn man beim Googeln die eigene Firma erst auf der dritten Seite findet. Wie sich das clever und auch ohne siebenstelliges Marketingbudget \u00e4ndern l\u00e4sst, verraten die Experten f\u00fcr Suchmaschinenoptimierung, Sebastian Petrov und Vincent S\u00fcnderhauf. Sie zeigen, wie Suchmaschinen funktionieren, welche immense Bedeutung Keywords haben und wie etwa gute Texte f\u00fcrs Internetranking aussehen. Und sie erkl\u00e4ren, was man selbst machen kann, wann man etwa an einen Dienstleister denken sollte und wie man an die Poleposition kommt.","merchants_number":2,"ean":9783868817027,"category_id":103,"size":null,"min_price":24.89999999999999857891452847979962825775146484375,"low_price_merchant_id":27291482,"ID":5468452,"merchants":["weltbild","orell-fuessli"],"brand":"undefined","slug":"smart-david-vs-digital-goliath","url":"\/unterhaltung\/produkt\/smart-david-vs-digital-goliath\/","low_price_merchant_name":"Weltbild"}

{"price-changing":0,"image":"https:\/\/image.vergleiche.ch\/small\/aHR0cHM6Ly9jNC1zdGF0aWMuZG9kYXguY29tL3YyLzE4MC0xODAtMTIyNTM2OTk0X1J3NXhyci1wbmc=!aHR0cHM6Ly9vczEubWVpbmVjbG91ZC5pby9iMTAxNTgvbWVkaWEvaW1hZ2UvYTkvNGMvNjcvODE5NjQxODYwMDAwMUFfNjAweDYwMC5qcGc=","post_title":"Einstieg in HTML und CSS","deeplink":"https:\/\/cct.connects.ch\/tc.php?t=116298C1969900829T&subid=9783836276467&deepurl=https%3A%2F%2Feuniverse.ch%2Fbuecher%2Fmathematik-naturwissenschaft-technik%2Finformatik-edv%2F361881%2Feinstieg-in-html-und-css-webseiten-programmieren-und-gestalten-mit-html-und-css-ganz-ohne-vorwiss%3FsPartner%3Dtoppreise","labels":[],"brand_id":1,"post_content":"Materialien zum Buch ... 26 Geleitwort ... 27 Vorwort ... 29Teil I. Webseiten, HTML und CSS ... 33 1. Wissenswertes \u00fcber Webseiten ... 35 1.1 ... Webseiten sehen bei jedem Benutzer anders aus ... 35 1.2 ... Webseiten bestehen aus Quelltext ... 36 1.3 ... Quelltext besteht aus HTML, CSS und JavaScript ... 37 1.4 ... Webseiten werden von einem Browser dargestellt ... 40 1.5 ... Editoren zum Schreiben und Bearbeiten von Quelltext ... 42 1.6 ... Referenzen und Nachschlagewerke zu HTML und CSS ... 43 1.7 ... Auf einen Blick ... 46 2. HTML kennenlernen: Die erste Webseite erstellen ... 47 2.1 ... Webseiten bestehen aus rechteckigen K\u00e4stchen ... 48 2.2 ... HT-M-L: die \u00bbHyperText Markup Language\u00ab ... 49 2.3 ... Jede Webseite hat ein HTML-Grundger\u00fcst ... 50 2.4 ... Der und das Stammelement ... 54 2.5 ... HTML-Elemente k\u00f6nnen Attribute haben ... 55 2.6 ... Der enth\u00e4lt wichtige Infos \u00fcber die Webseite ... 56 2.7 ... Bitte nicht verkleinern: ... 59 2.8 ... Der sichtbare Bereich der Webseite steht in ... 61 2.9 ... Der Kopfbereich der Webseiten: ... 63 2.10 ... Entwicklerwerkzeuge im Browser: HTML analysieren ... 64 2.11 ... Eine sehr kurze Geschichte von HTML ... 65 2.12 ... Auf einen Blick ... 67 3. CSS kennenlernen: Die erste Webseite gestalten ... 69 3.1 ... Jeder Browser hat ein fest eingebautes Stylesheet ... 69 3.2 ... Das HTML f\u00fcr als schematische Darstellung ... 70 3.3 ... Das erste eigene Stylesheet: \u00bbstyle.css\u00ab ... 72 3.4 ... Die erste CSS-Regel: Hintergrundfarbe f\u00fcr ... 73 3.5 ... Den Kopfbereich selektieren und gestalten ... 76 3.6 ... Wichtige Vokabeln: Der Aufbau einer CSS-Regel ... 78 3.7 ... Entwicklerwerkzeuge im Browser: CSS analysieren ... 79 3.8 ... Eine sehr kurze Geschichte von CSS ... 80 3.9 ... Auf einen Blick ... 81Teil II. HTML (mit einer Prise CSS) ... 83 4. HTML-Elemente f\u00fcr \u00dcberschriften, Text und Listen ... 85 4.1 ... \u00dcberschriften strukturieren den Inhalt: bis ... 85 4.2 ... Abs\u00e4tze und Hervorhebungen: , , ... 88 4.3 ... Webseiten in unterschiedlich gro\u00dfen Viewports testen ... 90 4.4 ... Listen erstellen mit , und ... 92 4.5 ... Listen verschachteln: Eine Liste in einer Liste ... 94 4.6 ... Beschreibungslisten mit , und ... 96 4.7 ... Ein kurzer Blick auf das Browser-Stylesheet ... 98 4.8 ... \u00dcber Blockelemente, Inline-Elemente und \u00bbdisplay\u00ab ... 100 4.9 ... Auf einen Blick ... 102 5. Hyperlinks -- das Besondere am Web ... 103 5.1 ... Das Standardverhalten von Hyperlinks ... 103 5.2 ... Anatomie eines Hyperlinks: Linktext ... 104 5.3 ... Hyperlinks in neuem Tab oder Fenster \u00f6ffnen ... 106 5.4 ... Eine Navigation ist eine Liste mit Links ... 107 5.5 ... Eine grundlegende Gestaltung f\u00fcr die Navigation ... 109 5.6 ... Im Fu\u00dfbereich einen Link \u00bbNach oben\u00ab einf\u00fcgen ... 114 5.7 ... Besondere Links: Dateien, E-Mail und Telefon ... 117 5.8 ... Auf einen Blick ... 119 6. HTML-Elemente f\u00fcr Bilder, Audio und Video ... 121 6.1 ... \u00dcber Grafikformate im Web: JPEG, GIF, PNG und SVG ... 121 6.2 ... Ein Bild als Logo einbinden mit ... 123 6.3 ... Bilder mit flexibler Breite: \u00bbmax-width: 100%\u00ab ... 127 6.4 ... Abbildungen beschriften: und ... 130 6.5 ... Audiodateien einbinden mit ... 133 6.6 ... Bewegte Bilder einbinden mit ... 135 6.7 ... Auf einen Blick ... 138 7. HTML-Elemente zur Strukturierung von Webseiten und Inhalten ... 139 7.1 ... Die semantischen Strukturelemente auf einen Blick ... 140 7.2 ... Kopfbereiche auszeichnen: ... 140 7.3 ... Navigationsbereiche erstellen mit ... 143 7.4 ... Der Hauptinhalt einer Webseite steht in ... 146 7.5 ... Fu\u00dfbereiche auszeichnen: ... 147 7.6 ... Inhaltliche Abschnitte erstellen: ... 148 7.7 ... In sich geschlossene, eigenst\u00e4ndige Bl\u00f6cke: ... 151 7.8 ... Bereiche mit zus\u00e4tzlichen Informationen: ... 154 7.9 ... Elemente semantisch neutral gruppieren: ... 156 7.10 ... Auf einen Blick ... 158 8. Weitere HTML-Elemente zur Auszeichnung von Inhalten ... 159 8.1 ... Zitate auszeichnen mit und ... 159 8.2 ... Einen Zeilenumbruch erzwingen mit ... 163 8.3 ... Kontaktinformationen auszeichnen mit ... 163 8.4 ... \u00c4nderungen am Text dokumentieren: und ... 165 8.5 ... Zeitangaben f\u00fcr Menschen und Maschinen: ... 167 8.6 ... Kurz vorgestellt: , und ... 169 8.7 ... Ausklappbare Inhalte: und ... 171 8.8 ... Weitere Inline-Elemente in der \u00dcbersicht ... 174 8.9 ... Know-how: Zeichens\u00e4tze und Sonderzeichen ... 175 8.10 ... Auf einen Blick ... 178 9. HTML-Elemente zum Erstellen von Formularen ... 179 9.1 ... Formulare dienen zur Interaktion mit den Besuchern ... 179 9.2 ... Das Element definiert ein Formular ... 180 9.3 ... Einzeilige Eingabefelder mit und ... 181 9.4 ... Mehrzeilige Eingabefelder mit und ... 186 9.5 ... Kontrollk\u00e4stchen und Optionsfelder ... 187 9.6 ... Formularfelder gruppieren: und ... 189 9.7 ... Ein Button zum Abschicken der Formulardaten ... 190 9.8 ... Ein DSGVO-kompatibles Kontaktformular erstellen ... 192 9.9 ... Auf einen Blick ... 19810. HTML-Elemente zum Erstellen von Tabellen ... 201 10.1 ... Eine einfache HTML-Tabelle: , und ... 201 10.2 ... Tabellen\u00fcberschriften stehen in ... 203 10.3 ... Tabellen strukturieren: , und ... 204 10.4 ... Zellen verbinden mit \u00bbcolspan\u00ab und \u00bbrowspan\u00ab ... 205 10.5 ... HTML-Tabellen erstellen und gestalten -- ein Beispiel ... 206 10.6 ... Auf einen Blick ... 21111. Von der Webseite zur Website ... 213 11.1 ... Fine-Tuning f\u00fcr die Startseite ... 213 11.2 ... Das HTML \u00fcberpr\u00fcfen mit dem HTML-Validator ... 218 11.3 ... Die Seiten \u00bbNews\u00ab, \u00bb\u00dcber uns\u00ab und \u00bbKontakt\u00ab erstellen ... 220 11.4 ... Die Seite \u00bbNews\u00ab mit Inhalt f\u00fcllen ... 224 11.5 ... Ein Bild auf der Seite \u00bb\u00dcber uns\u00ab einf\u00fcgen ... 228 11.6 ... Kontaktdaten und Formular f\u00fcr die Seite \u00bbKontakt\u00ab ... 229 11.7 ... Die Seiten \u00bbImpressum\u00ab und \u00bbDatenschutz\u00ab ... 233 11.8 ... Auf einen Blick ... 234Teil III. CSS -- Grundlagen ... 23512. Gestalten per CSS: Farben und Einheiten ... 237 12.1 ... \u00dcberblick: Webseiten gestalten per CSS ... 237 12.2 ... CSS kann an drei Stellen definiert werden ... 238 12.3 ... Farbnamen in CSS: Einfach, aber nicht sehr flexibel ... 240 12.4 ... Hexadezimale Farbangaben: #rrggbb ... 241 12.5 ... Farben definieren mit rgb() und rgba() ... 244 12.6 ... Werkzeuge und Websites zur Arbeit mit Farben ... 246 12.7 ... Wichtige Einheiten: \u00bbpx\u00ab, \u00bbem\u00ab, \u00bbrem\u00ab, \u00bb%\u00ab & Co. ... 248 12.8 ... Auf einen Blick ... 25213. Die wichtigsten Selektoren und Spezifit\u00e4t ... 253 13.1 ... Einfache Selektoren: Elemente, Gruppierung und \u00bb*\u00ab ... 253 13.2 ... Klassen sind klasse: Der Selektor mit dem Punkt ... 255 13.3 ... IDs sind einmalig: Der Selektor mit der Raute ... 257 13.4 ... Selektoren f\u00fcr Nachfahren und Kinder ... 258 13.5 ... Attributselektoren haben eckige Klammern ... 264 13.6 ... Spezifit\u00e4t: Einige Selektoren sind wichtiger als andere ... 267 13.7 ... Auf einen Blick ... 26914. Der Browser und das CSS: Kaskade, Vererbung oder Standardwert ... 271 14.1 ... Die Kaskade: Wichtigkeit, Spezifit\u00e4t und Reihenfolge ... 271 14.2 ... Die Kaskade im Browser analysieren ... 277 14.3 ... Nichts gefunden? Vererbung oder Standardwert ... 279 14.4 ... \u00dcberblick: Kaskade, Vererbung oder Standardwert ... 281 14.5 ... Auf einen Blick ... 28315. Schrift und Text gestalten per CSS ... 285 15.1 ... Klassische Schriftarten im Web ... 285 15.2 ... Die Schriftart definieren mit \u00bbfont-family\u00ab ... 287 15.3 ... Webfonts -- die Schriftart gleich mitliefern ... 291 15.4 ... Gut lesbarer Flie\u00dftext: \u00bbfont-size\u00ab und \u00bbline-height\u00ab ... 295 15.5 ... Hyperlinks gestalten mit Pseudoklassen ... 299 15.6 ... Weitere Eigenschaften zur Schrift- und Textgestaltung ... 303 15.7 ... Auf einen Blick ... 30616. Das Box-Modell f\u00fcr Block- und Inline-Boxen ... 307 16.1 ... Das klassische Box-Modell f\u00fcr Blockboxen ... 307 16.2 ... Das Box-Modell im Browser visualisieren ... 312 16.3 ... Die Breite von Blockboxen begrenzen: \u00bbmax-width\u00ab ... 313 16.4 ... Blockboxen zentrieren mit \u00bbmargin: auto\u00ab ... 314 16.5 ... Der Abstand zum Rand: \u00bbpadding\u00ab ... 315 16.6 ... Vertikale Au\u00dfenabst\u00e4nde und Collapsing Margins ... 319 16.7 ... Das intuitivere Box-Modell: \u00bbbox-sizing: border-box\u00ab ... 324 16.8 ... Das Box-Modell f\u00fcr Inline-Boxen ... 326 16.9 ... Inline-Block: Blockboxen, aber nebeneinander ... 327 16.10 ... Auf einen Blick ... 32817. Boxen gestalten per CSS ... 329 17.1 ... Hintergrundgrafiken per CSS einbinden und gestalten ... 329 17.2 ... Schattenboxen mit \u00bbbox-shadow\u00ab ... 336 17.3 ... Abgerundete Ecken mit \u00bbborder-radius\u00ab ... 338 17.4 ... Lineare Farbverl\u00e4ufe mit \u00bblinear-gradient()\u00ab ... 339 17.5 ... Gestalten mit dem Box-Modell: Zitate ... 341 17.6 ... Links de luxe: Hyperlinks als Button gestalten ... 344 17.7 ... Externe Hyperlinks kennzeichnen mit \u00bb::after\u00ab ... 349 17.8 ... Boxen am Bildschirm ausblenden: \u00bbvisually-hidden\u00ab ... 352 17.9 ... Auf einen Blick ... 35518. Ordnung halten: Stylesheets organisieren ... 357 18.1 ... Kommentare zum Strukturieren von Stylesheets ... 358 18.2 ... Verschiedene Schreibweisen f\u00fcr CSS-Regeln ... 359 18.3 ... Ein zentrales Stylesheet erleichtert die Entwicklung ... 362 18.4 ... Die einzelnen Stylesheets erstellen und einbinden ... 364 18.5 ... Aufr\u00e4umen: Das CSS auf die Stylesheets verteilen ... 366 18.6 ... CSS \u00fcberpr\u00fcfen mit dem CSS-Validator ... 373 18.7 ... Ein neues Modul f\u00fcr ein modernes Layout ... 374 18.8 ... Auf einen Blick ... 380Teil IV. CSS -- Layout ... 38119. Media Queries und responsives Webdesign ... 383 19.1 ... \u00bbGetting responsive\u00ab: Das Web wird flexibel ... 383 19.2 ... Medientypen definieren das Ausgabemedium ... 384 19.3 ... Media Queries = Medientypen + Medieneigenschaften ... 387 19.4 ... Media Queries und der \u00bbMeta-Viewport\u00ab ... 391 19.5 ... Media Queries und der richtige Breakpoint ... 393 19.6 ... Mehrspaltiger Text mit dem \u00bbMulti-column Layout\u00ab ... 394 19.7 ... Auf einen Blick ... 39620. Der Flow und die Eigenschaft \u00bbposition\u00ab ... 399 20.1 ... Der normale Flow mit \u00bbposition: static\u00ab ... 399 20.2 ... Versetzt weiterflie\u00dfen mit \u00bbposition: relative\u00ab ... 401 20.3 ... Raus aus dem Flow mit \u00bbposition: absolute\u00ab ... 402 20.4 ... Der Trick: \u00bbabsolute\u00ab und \u00bbrelative\u00ab kombinieren ... 403 20.5 ... Wie ein Fels in der Brandung: \u00bbposition: fixed\u00ab ... 405 20.6 ... Scrollen und dann stehen bleiben: \u00bbposition: sticky\u00ab ... 408 20.7 ... Positionierte Boxen und der \u00bbz-index\u00ab ... 409 20.8 ... Auf einen Blick ... 41221. Schweben und schweben lassen: \u00bbfloat\u00ab ... 413 21.1 ... Text um eine Abbildung flie\u00dfen lassen mit \u00bbfloat\u00ab ... 413 21.2 ... Floats beenden mit \u00bbclear: both\u00ab ... 417 21.3 ... Floats umschlie\u00dfen mit \u00bbdisplay: flow-root\u00ab ... 417 21.4 ... Praktisch: Klassen zum Floaten und Clearen ... 419 21.5 ... Das Umschlie\u00dfen von Floats mit \u00bb@supports\u00ab ... 420 21.6 ... Auf einen Blick ... 42222. Gestalten per Flexbox: Das \u00bbCSS Flexible Box Layout\u00ab ... 423 22.1 ... Flexbox und Grid -- das neue CSS-Layout ... 423 22.2 ... Los geht's: Flex-Container erstellen mit \u00bbdisplay: flex\u00ab ... 425 22.3 ... Flie\u00dfrichtung: Die Richtung \u00e4ndern mit \u00bbflex-flow\u00ab ... 428 22.4 ... Ausrichtung: Leerraum verteilen mit \u00bbjustify-content\u00ab ... 431 22.5 ... Ausrichtung: Automatische Abst\u00e4nde mit \u00bbmargin\u00ab ... 432 22.6 ... Flexibilit\u00e4t: Die Zauberformel \u00bbflex: 1\u00ab ... 434 22.7 ... Flexbox in Aktion: Den Footer platzieren ... 437 22.8 ... Die Reihenfolge der Flex-Items \u00e4ndern ... 440 22.9 ... Auf einen Blick ... 44123. Eine responsive Navigation erstellen ... 443 23.1 ... Die responsive Navigation im \u00dcberblick ... 443 23.2 ... Schritt 1: Grundlegende Formatierung der Navigation ... 445 23.3 ... Schritt 2: Den Men\u00fcbutton im Quelltext erstellen ... 447 23.4 ... Schritt 3: Den Men\u00fcbutton per CSS gestalten ... 449 23.5 ... Schritt 4: Die Navigationsliste per CSS ausblenden ... 452 23.6 ... Schritt 5: Die Navigationsliste per CSS einblenden ... 453 23.7 ... Schritt 6: Media Query und horizontale Navigation ... 455 23.8 ... Die Meta-Navigation im Fu\u00dfbereich gestalten ... 456 23.9 ... Auf einen Blick ... 45824. Gestalten mit Raster: Das \u00bbCSS Grid Layout\u00ab ... 459 24.1 ... Ein Grid ist ein Raster und schafft Ordnung ... 459 24.2 ... Mehrspaltiges Layout nur f\u00fcr moderne Browser: \u00bb@supports\u00ab ... 460 24.3 ... \u00bbLet's grid\u00ab: Drei Infoboxen nebeneinander ... 461 24.4 ... Grid-Items mit nummerierten Linien platzieren ... 467 24.5 ... Praktisch: Ein Grid mit benannten Bereichen ... 471 24.6 ... Die Grid-Zauberformel: Responsiv ohne Media Query ... 474 24.7 ... Auf einen Blick ... 48025. Flexible Icons und responsive Bilder ... 483 25.1 ... Flexible Icons: Skalierbare Symbole mit SVG ... 483 25.2 ... Pixelbilder und hochaufl\u00f6sende Bildschirme ... 490 25.3 ... Unterschiedliche Bilder je nach Pixeldichte ... 491 25.4 ... Unterschiedliche Bilder je nach Viewportbreite ... 493 25.5 ... Auf einen Blick ... 497 Index ... 499Eigenschaften Breite: 171 Gewicht: 924 g H\u00f6he: 231 L\u00e4nge: 30 Seiten: 507 Sprachen: Deutsch Autor: Peter M\u00fcller Ver\u00f6ffentlichung: 2020-06-29 Bewertung Men\u00fc schlie\u00dfen Bewertung schreiben Bewertungen werden nach \u00dcberpr\u00fcfung freigeschaltet. 10 sehr gut987654321 sehr schlecht Die mit einem * markierten Felder sind Pflichtfelder. Ich habe die Datenschutzbestimmungen zur Kenntnis genommen. Speichern Artikel vergleichen Mindestens noch einen Artikel hinzuf\u00fcgen um Vergleich zu starten. Bestseller Kategorie Topseller Mach's einfach: Erste Schritte: Eigene... 19.90 Excel nervt immer noch: Noch eine... 16.07.2021 11.05 Supply Chain Execution. Nationale und... 23.07.2021 35.55 Angebote Topseller - 58 % Bestron ABP604 Tischgrill Sofort lieferbar 119,00 49.90 - 55 % Moulinex Companion XL Gourmet Sofort lieferbar 1099,00 499.00 - 56 % ROWENTA Silence Force Animal Sofort lieferbar 449,00 199.00 Zuletzt angesehen Service Hotline Telefonische Unterst\u00fctzung und Beratung unter:056 418 70 50Mo-Fr, 09 - 12 und 13 - 17 Uhr Shop Service Kontakt Versand und Zahlung R\u00fcckgabe Widerrufsrecht Widerrufsformular AGB Informationen Cookie-Einstellungen Newsletter \u00dcber uns Datenschutzerkl\u00e4rung Impressum Newsletter Abonnieren Sie den kostenlosen Newsletter und verpassen Sie keine Neuigkeit oder Aktion mehr von eUniverse.ch. Newsletter abonnieren Ich habe die Datenschutzbestimmungen zur Kenntnis genommen. Facebook Instagram * Alle Preise inkl. gesetzl. Mehrwertsteuer zzgl. Versandkosten und ggf. Nachnahmegeb\u00fchren, wenn nicht anders beschrieben Cookie-Einstellungen Diese Website benutzt Cookies, die f\u00fcr den technischen Betrieb der Website erforderlich sind und stets gesetzt werden. Andere Cookies, die den Komfort bei Benutzung dieser Website erh\u00f6hen, der Direktwerbung dienen oder die Interaktion mit anderen Websites und sozialen Netzwerken vereinfachen sollen, werden nur mit Ihrer Zustimmung gesetzt. Konfiguration Technisch erforderlich Diese Cookies sind f\u00fcr die Grundfunktionen des Shops notwendig. \"Alle Cookies ablehnen\" Cookie \"Alle Cookies annehmen\" Cookie Ausgew\u00e4hlter Shop CSRF-Token Cookie-Einstellungen Individuelle Preise Kunden-Wiedererkennung Kundenspezifisches Caching PayPal-Zahlungen Session W\u00e4hrungswechsel Komfortfunktionen Diese Cookies werden genutzt um das Einkaufserlebnis noch ansprechender zu gestalten, beispielsweise f\u00fcr die Wiedererkennung des Besuchers. Merkzettel Statistik & Tracking Endger\u00e4teerkennung Partnerprogramm \u00a9 2021 Nova Online Media Retailing GmbH Trusted Shops Reviews Toolkit: 1.1.5 (function () { var _tsid = 'X92C41FECB85B81061F84F71BF5373460', _tsConfig = { 'yOffset': '0', \/* offset from page bottom *\/ 'variant': 'reviews', \/* default, reviews, custom, custom_reviews *\/ 'customElementId': '', \/* required for variants custom and custom_reviews *\/ 'trustcardDirection': '', \/* for custom variants: topRight, topLeft, bottomRight, bottomLeft *\/ 'disableResponsive': 'false', \/* deactivate responsive behaviour *\/ 'disableTrustbadge': 'false' \/* deactivate trustbadge *\/ }, var _ts = document.createElement('script'), _ts.type = 'text\/javascript', _ts.charset = 'utf-8', _ts.async = true, _ts.src = '\/\/widgets.trustedshops.com\/js\/' + _tsid + '.js', var __ts = document.getElementsByTagName('script')[ 0 ], __ts.parentNode.insertBefore(_ts, __ts), })(), Diese Website benutzt Cookies, die f\u00fcr den technischen Betrieb der Website erforderlich sind und stets gesetzt werden. Andere Cookies, die den Komfort bei Benutzung dieser Website erh\u00f6hen, der Direktwerbung dienen oder die Interaktion mit anderen Websites und sozialen Netzwerken vereinfachen sollen, werden nur mit Ihrer Zustimmung gesetzt. Mehr\u00a0Informationen Ablehnen Alle akzeptieren Konfigurieren var timeNow = 1641787192, var secureShop = true, var asyncCallbacks = [], document.asyncReady = function (callback) { asyncCallbacks.push(callback), }, var controller = controller || {\"vat_check_enabled\":\"\",\"vat_check_required\":\"\",\"register\":\"https:\\\/\\\/euniverse.ch\\\/register\",\"checkout\":\"https:\\\/\\\/euniverse.ch\\\/checkout\",\"ajax_search\":\"https:\\\/\\\/euniverse.ch\\\/ajax_search\",\"ajax_cart\":\"https:\\\/\\\/euniverse.ch\\\/checkout\\\/ajaxCart\",\"ajax_validate\":\"https:\\\/\\\/euniverse.ch\\\/register\",\"ajax_add_article\":\"https:\\\/\\\/euniverse.ch\\\/checkout\\\/addArticle\",\"ajax_listing\":\"\\\/widgets\\\/listing\\\/listingCount\",\"ajax_cart_refresh\":\"https:\\\/\\\/euniverse.ch\\\/checkout\\\/ajaxAmount\",\"ajax_address_selection\":\"https:\\\/\\\/euniverse.ch\\\/address\\\/ajaxSelection\",\"ajax_address_editor\":\"https:\\\/\\\/euniverse.ch\\\/address\\\/ajaxEditor\"}, var snippets = snippets || { \"noCookiesNotice\": \"Es wurde festgestellt, dass Cookies in Ihrem Browser deaktiviert sind. Um eUniverse.ch in vollem Umfang nutzen zu k\\u00f6nnen, empfehlen wir Ihnen, Cookies in Ihrem Browser zu aktiveren.\" }, var themeConfig = themeConfig || {\"offcanvasOverlayPage\":true}, var lastSeenProductsConfig = lastSeenProductsConfig || {\"baseUrl\":\"\",\"shopId\":1,\"noPicture\":\"\\\/themes\\\/Frontend\\\/Responsive\\\/frontend\\\/_public\\\/src\\\/img\\\/no-picture.jpg\",\"productLimit\":\"5\",\"currentArticle\":{\"articleId\":361881,\"linkDetailsRewritten\":\"https:\\\/\\\/euniverse.ch\\\/buecher\\\/mathematik-naturwissenschaft-technik\\\/informatik-edv\\\/361881\\\/einstieg-in-html-und-css-webseiten-programmieren-und-gestalten-mit-html-und-css-ganz-ohne-vorwiss?c=389\",\"articleName\":\"Einstieg in HTML und CSS: Webseiten programmieren und gestalten mit HTML und CSS - ganz ohne Vorwiss\",\"imageTitle\":\"\",\"images\":[{\"source\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/37\\\/ae\\\/27\\\/8196418600001A_200x200.jpg\",\"retinaSource\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/7a\\\/g0\\\/f2\\\/[email protected]\",\"sourceSet\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/37\\\/ae\\\/27\\\/8196418600001A_200x200.jpg, https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/7a\\\/g0\\\/f2\\\/[email protected] 2x\"},{\"source\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/a9\\\/4c\\\/67\\\/8196418600001A_600x600.jpg\",\"retinaSource\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/d0\\\/94\\\/9f\\\/[email protected]\",\"sourceSet\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/a9\\\/4c\\\/67\\\/8196418600001A_600x600.jpg, https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/d0\\\/94\\\/9f\\\/[email protected] 2x\"},{\"source\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/2a\\\/86\\\/12\\\/8196418600001A_1280x1280.jpg\",\"retinaSource\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/98\\\/e7\\\/54\\\/[email protected]\",\"sourceSet\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/2a\\\/86\\\/12\\\/8196418600001A_1280x1280.jpg, https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/98\\\/e7\\\/54\\\/[email protected] 2x\"}]}}, var csrfConfig = csrfConfig || {\"generateUrl\":\"\\\/csrftoken\",\"basePath\":\"\\\/\",\"shopId\":1}, var statisticDevices = [ { device: 'mobile', enter: 0, exit: 767 }, { device: 'tablet', enter: 768, exit: 1259 }, { device: 'desktop', enter: 1260, exit: 5160 } ], var cookieRemoval = cookieRemoval || 1, var datePickerGlobalConfig = datePickerGlobalConfig || { locale: { weekdays: { shorthand: ['So', 'Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa'], longhand: ['Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'] }, months: { shorthand: ['Jan', 'Feb', 'M\u00e4r', 'Apr', 'Mai', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dez'], longhand: ['Januar', 'Februar', 'M\u00e4rz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] }, firstDayOfWeek: 1, weekAbbreviation: 'KW', rangeSeparator: ' bis ', scrollTitle: 'Zum Wechseln scrollen', toggleTitle: 'Zum \u00d6ffnen klicken', daysInMonth: [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31] }, dateFormat: 'Y-m-d', timeFormat: ' H:i:S', altFormat: 'j. F Y', altTimeFormat: ' - H:i' }, \/** * @returns { boolean } *\/ function hasCookiesAllowed () { if (window.cookieRemoval === 0) { return true, } if (window.cookieRemoval === 1) { if (document.cookie.indexOf('cookiePreferences') !== -1) { return true, } return document.cookie.indexOf('cookieDeclined') === -1, } \/** * Must be cookieRemoval = 2, so only depends on existence of `allowCookie` *\/ return document.cookie.indexOf('allowCookie') !== -1, } \/** * @returns { boolean } *\/ function isDeviceCookieAllowed () { var cookiesAllowed = hasCookiesAllowed(), if (window.cookieRemoval !== 1) { return cookiesAllowed, } return cookiesAllowed && document.cookie.indexOf('\"name\":\"x-ua-device\",\"active\":true') !== -1, } function isSecure() { return window.secureShop !== undefined && window.secureShop === true, } (function(window, document) { var par = document.location.search.match(\/sPartner=([^&])+\/g), pid = (par && par[0]) ? par[0].substring(9) : null, cur = document.location.protocol + '\/\/' + document.location.host, ref = document.referrer.indexOf(cur) === -1 ? document.referrer : null, url = \"\/widgets\/index\/refreshStatistic\", pth = document.location.pathname.replace(\"https:\/\/euniverse.ch\/\", \"\/\"), url += url.indexOf('?') === -1 ? '?' : '&', url += 'requestPage=' + encodeURIComponent(pth), url += '&requestController=' + encodeURI(\"detail\"), if(pid) { url += '&partner=' + pid, } if(ref) { url += '&referer=' + encodeURIComponent(ref), } url += '&articleId=' + encodeURI(\"361881\"), if (isDeviceCookieAllowed()) { var i = 0, device = 'desktop', width = window.innerWidth, breakpoints = window.statisticDevices, if (typeof width !== 'number') { width = (document.documentElement.clientWidth !== 0) ? document.documentElement.clientWidth : document.body.clientWidth, } for (, i < breakpoints.length, i++) { if (width >= ~~(breakpoints[i].enter) && width","merchants_number":1,"ean":9783836276467,"category_id":1,"size":null,"min_price":41.89999999999999857891452847979962825775146484375,"low_price_merchant_id":70255345,"ID":14183553,"merchants":["euniverse"],"brand":"undefined","slug":"einstieg-in-html-und-css","url":"\/produkt\/einstieg-in-html-und-css\/","low_price_merchant_name":"eUniverse"}
undefined
Einstieg in HTML und CSS
CHF 41.90
{"price-changing":0,"image":"https:\/\/image.vergleiche.ch\/small\/aHR0cHM6Ly9jNC1zdGF0aWMuZG9kYXguY29tL3YyLzE4MC0xODAtMTIyNTM2OTk0X1J3NXhyci1wbmc=!aHR0cHM6Ly9vczEubWVpbmVjbG91ZC5pby9iMTAxNTgvbWVkaWEvaW1hZ2UvYTkvNGMvNjcvODE5NjQxODYwMDAwMUFfNjAweDYwMC5qcGc=","post_title":"Einstieg in HTML und CSS","deeplink":"https:\/\/cct.connects.ch\/tc.php?t=116298C1969900829T&subid=9783836276467&deepurl=https%3A%2F%2Feuniverse.ch%2Fbuecher%2Fmathematik-naturwissenschaft-technik%2Finformatik-edv%2F361881%2Feinstieg-in-html-und-css-webseiten-programmieren-und-gestalten-mit-html-und-css-ganz-ohne-vorwiss%3FsPartner%3Dtoppreise","labels":[],"brand_id":1,"post_content":"Materialien zum Buch ... 26 Geleitwort ... 27 Vorwort ... 29Teil I. Webseiten, HTML und CSS ... 33 1. Wissenswertes \u00fcber Webseiten ... 35 1.1 ... Webseiten sehen bei jedem Benutzer anders aus ... 35 1.2 ... Webseiten bestehen aus Quelltext ... 36 1.3 ... Quelltext besteht aus HTML, CSS und JavaScript ... 37 1.4 ... Webseiten werden von einem Browser dargestellt ... 40 1.5 ... Editoren zum Schreiben und Bearbeiten von Quelltext ... 42 1.6 ... Referenzen und Nachschlagewerke zu HTML und CSS ... 43 1.7 ... Auf einen Blick ... 46 2. HTML kennenlernen: Die erste Webseite erstellen ... 47 2.1 ... Webseiten bestehen aus rechteckigen K\u00e4stchen ... 48 2.2 ... HT-M-L: die \u00bbHyperText Markup Language\u00ab ... 49 2.3 ... Jede Webseite hat ein HTML-Grundger\u00fcst ... 50 2.4 ... Der und das Stammelement ... 54 2.5 ... HTML-Elemente k\u00f6nnen Attribute haben ... 55 2.6 ... Der enth\u00e4lt wichtige Infos \u00fcber die Webseite ... 56 2.7 ... Bitte nicht verkleinern: ... 59 2.8 ... Der sichtbare Bereich der Webseite steht in ... 61 2.9 ... Der Kopfbereich der Webseiten: ... 63 2.10 ... Entwicklerwerkzeuge im Browser: HTML analysieren ... 64 2.11 ... Eine sehr kurze Geschichte von HTML ... 65 2.12 ... Auf einen Blick ... 67 3. CSS kennenlernen: Die erste Webseite gestalten ... 69 3.1 ... Jeder Browser hat ein fest eingebautes Stylesheet ... 69 3.2 ... Das HTML f\u00fcr als schematische Darstellung ... 70 3.3 ... Das erste eigene Stylesheet: \u00bbstyle.css\u00ab ... 72 3.4 ... Die erste CSS-Regel: Hintergrundfarbe f\u00fcr ... 73 3.5 ... Den Kopfbereich selektieren und gestalten ... 76 3.6 ... Wichtige Vokabeln: Der Aufbau einer CSS-Regel ... 78 3.7 ... Entwicklerwerkzeuge im Browser: CSS analysieren ... 79 3.8 ... Eine sehr kurze Geschichte von CSS ... 80 3.9 ... Auf einen Blick ... 81Teil II. HTML (mit einer Prise CSS) ... 83 4. HTML-Elemente f\u00fcr \u00dcberschriften, Text und Listen ... 85 4.1 ... \u00dcberschriften strukturieren den Inhalt: bis ... 85 4.2 ... Abs\u00e4tze und Hervorhebungen: , , ... 88 4.3 ... Webseiten in unterschiedlich gro\u00dfen Viewports testen ... 90 4.4 ... Listen erstellen mit , und ... 92 4.5 ... Listen verschachteln: Eine Liste in einer Liste ... 94 4.6 ... Beschreibungslisten mit , und ... 96 4.7 ... Ein kurzer Blick auf das Browser-Stylesheet ... 98 4.8 ... \u00dcber Blockelemente, Inline-Elemente und \u00bbdisplay\u00ab ... 100 4.9 ... Auf einen Blick ... 102 5. Hyperlinks -- das Besondere am Web ... 103 5.1 ... Das Standardverhalten von Hyperlinks ... 103 5.2 ... Anatomie eines Hyperlinks: Linktext ... 104 5.3 ... Hyperlinks in neuem Tab oder Fenster \u00f6ffnen ... 106 5.4 ... Eine Navigation ist eine Liste mit Links ... 107 5.5 ... Eine grundlegende Gestaltung f\u00fcr die Navigation ... 109 5.6 ... Im Fu\u00dfbereich einen Link \u00bbNach oben\u00ab einf\u00fcgen ... 114 5.7 ... Besondere Links: Dateien, E-Mail und Telefon ... 117 5.8 ... Auf einen Blick ... 119 6. HTML-Elemente f\u00fcr Bilder, Audio und Video ... 121 6.1 ... \u00dcber Grafikformate im Web: JPEG, GIF, PNG und SVG ... 121 6.2 ... Ein Bild als Logo einbinden mit ... 123 6.3 ... Bilder mit flexibler Breite: \u00bbmax-width: 100%\u00ab ... 127 6.4 ... Abbildungen beschriften: und ... 130 6.5 ... Audiodateien einbinden mit ... 133 6.6 ... Bewegte Bilder einbinden mit ... 135 6.7 ... Auf einen Blick ... 138 7. HTML-Elemente zur Strukturierung von Webseiten und Inhalten ... 139 7.1 ... Die semantischen Strukturelemente auf einen Blick ... 140 7.2 ... Kopfbereiche auszeichnen: ... 140 7.3 ... Navigationsbereiche erstellen mit ... 143 7.4 ... Der Hauptinhalt einer Webseite steht in ... 146 7.5 ... Fu\u00dfbereiche auszeichnen: ... 147 7.6 ... Inhaltliche Abschnitte erstellen: ... 148 7.7 ... In sich geschlossene, eigenst\u00e4ndige Bl\u00f6cke: ... 151 7.8 ... Bereiche mit zus\u00e4tzlichen Informationen: ... 154 7.9 ... Elemente semantisch neutral gruppieren: ... 156 7.10 ... Auf einen Blick ... 158 8. Weitere HTML-Elemente zur Auszeichnung von Inhalten ... 159 8.1 ... Zitate auszeichnen mit und ... 159 8.2 ... Einen Zeilenumbruch erzwingen mit ... 163 8.3 ... Kontaktinformationen auszeichnen mit ... 163 8.4 ... \u00c4nderungen am Text dokumentieren: und ... 165 8.5 ... Zeitangaben f\u00fcr Menschen und Maschinen: ... 167 8.6 ... Kurz vorgestellt: , und ... 169 8.7 ... Ausklappbare Inhalte: und ... 171 8.8 ... Weitere Inline-Elemente in der \u00dcbersicht ... 174 8.9 ... Know-how: Zeichens\u00e4tze und Sonderzeichen ... 175 8.10 ... Auf einen Blick ... 178 9. HTML-Elemente zum Erstellen von Formularen ... 179 9.1 ... Formulare dienen zur Interaktion mit den Besuchern ... 179 9.2 ... Das Element definiert ein Formular ... 180 9.3 ... Einzeilige Eingabefelder mit und ... 181 9.4 ... Mehrzeilige Eingabefelder mit und ... 186 9.5 ... Kontrollk\u00e4stchen und Optionsfelder ... 187 9.6 ... Formularfelder gruppieren: und ... 189 9.7 ... Ein Button zum Abschicken der Formulardaten ... 190 9.8 ... Ein DSGVO-kompatibles Kontaktformular erstellen ... 192 9.9 ... Auf einen Blick ... 19810. HTML-Elemente zum Erstellen von Tabellen ... 201 10.1 ... Eine einfache HTML-Tabelle: , und ... 201 10.2 ... Tabellen\u00fcberschriften stehen in ... 203 10.3 ... Tabellen strukturieren: , und ... 204 10.4 ... Zellen verbinden mit \u00bbcolspan\u00ab und \u00bbrowspan\u00ab ... 205 10.5 ... HTML-Tabellen erstellen und gestalten -- ein Beispiel ... 206 10.6 ... Auf einen Blick ... 21111. Von der Webseite zur Website ... 213 11.1 ... Fine-Tuning f\u00fcr die Startseite ... 213 11.2 ... Das HTML \u00fcberpr\u00fcfen mit dem HTML-Validator ... 218 11.3 ... Die Seiten \u00bbNews\u00ab, \u00bb\u00dcber uns\u00ab und \u00bbKontakt\u00ab erstellen ... 220 11.4 ... Die Seite \u00bbNews\u00ab mit Inhalt f\u00fcllen ... 224 11.5 ... Ein Bild auf der Seite \u00bb\u00dcber uns\u00ab einf\u00fcgen ... 228 11.6 ... Kontaktdaten und Formular f\u00fcr die Seite \u00bbKontakt\u00ab ... 229 11.7 ... Die Seiten \u00bbImpressum\u00ab und \u00bbDatenschutz\u00ab ... 233 11.8 ... Auf einen Blick ... 234Teil III. CSS -- Grundlagen ... 23512. Gestalten per CSS: Farben und Einheiten ... 237 12.1 ... \u00dcberblick: Webseiten gestalten per CSS ... 237 12.2 ... CSS kann an drei Stellen definiert werden ... 238 12.3 ... Farbnamen in CSS: Einfach, aber nicht sehr flexibel ... 240 12.4 ... Hexadezimale Farbangaben: #rrggbb ... 241 12.5 ... Farben definieren mit rgb() und rgba() ... 244 12.6 ... Werkzeuge und Websites zur Arbeit mit Farben ... 246 12.7 ... Wichtige Einheiten: \u00bbpx\u00ab, \u00bbem\u00ab, \u00bbrem\u00ab, \u00bb%\u00ab & Co. ... 248 12.8 ... Auf einen Blick ... 25213. Die wichtigsten Selektoren und Spezifit\u00e4t ... 253 13.1 ... Einfache Selektoren: Elemente, Gruppierung und \u00bb*\u00ab ... 253 13.2 ... Klassen sind klasse: Der Selektor mit dem Punkt ... 255 13.3 ... IDs sind einmalig: Der Selektor mit der Raute ... 257 13.4 ... Selektoren f\u00fcr Nachfahren und Kinder ... 258 13.5 ... Attributselektoren haben eckige Klammern ... 264 13.6 ... Spezifit\u00e4t: Einige Selektoren sind wichtiger als andere ... 267 13.7 ... Auf einen Blick ... 26914. Der Browser und das CSS: Kaskade, Vererbung oder Standardwert ... 271 14.1 ... Die Kaskade: Wichtigkeit, Spezifit\u00e4t und Reihenfolge ... 271 14.2 ... Die Kaskade im Browser analysieren ... 277 14.3 ... Nichts gefunden? Vererbung oder Standardwert ... 279 14.4 ... \u00dcberblick: Kaskade, Vererbung oder Standardwert ... 281 14.5 ... Auf einen Blick ... 28315. Schrift und Text gestalten per CSS ... 285 15.1 ... Klassische Schriftarten im Web ... 285 15.2 ... Die Schriftart definieren mit \u00bbfont-family\u00ab ... 287 15.3 ... Webfonts -- die Schriftart gleich mitliefern ... 291 15.4 ... Gut lesbarer Flie\u00dftext: \u00bbfont-size\u00ab und \u00bbline-height\u00ab ... 295 15.5 ... Hyperlinks gestalten mit Pseudoklassen ... 299 15.6 ... Weitere Eigenschaften zur Schrift- und Textgestaltung ... 303 15.7 ... Auf einen Blick ... 30616. Das Box-Modell f\u00fcr Block- und Inline-Boxen ... 307 16.1 ... Das klassische Box-Modell f\u00fcr Blockboxen ... 307 16.2 ... Das Box-Modell im Browser visualisieren ... 312 16.3 ... Die Breite von Blockboxen begrenzen: \u00bbmax-width\u00ab ... 313 16.4 ... Blockboxen zentrieren mit \u00bbmargin: auto\u00ab ... 314 16.5 ... Der Abstand zum Rand: \u00bbpadding\u00ab ... 315 16.6 ... Vertikale Au\u00dfenabst\u00e4nde und Collapsing Margins ... 319 16.7 ... Das intuitivere Box-Modell: \u00bbbox-sizing: border-box\u00ab ... 324 16.8 ... Das Box-Modell f\u00fcr Inline-Boxen ... 326 16.9 ... Inline-Block: Blockboxen, aber nebeneinander ... 327 16.10 ... Auf einen Blick ... 32817. Boxen gestalten per CSS ... 329 17.1 ... Hintergrundgrafiken per CSS einbinden und gestalten ... 329 17.2 ... Schattenboxen mit \u00bbbox-shadow\u00ab ... 336 17.3 ... Abgerundete Ecken mit \u00bbborder-radius\u00ab ... 338 17.4 ... Lineare Farbverl\u00e4ufe mit \u00bblinear-gradient()\u00ab ... 339 17.5 ... Gestalten mit dem Box-Modell: Zitate ... 341 17.6 ... Links de luxe: Hyperlinks als Button gestalten ... 344 17.7 ... Externe Hyperlinks kennzeichnen mit \u00bb::after\u00ab ... 349 17.8 ... Boxen am Bildschirm ausblenden: \u00bbvisually-hidden\u00ab ... 352 17.9 ... Auf einen Blick ... 35518. Ordnung halten: Stylesheets organisieren ... 357 18.1 ... Kommentare zum Strukturieren von Stylesheets ... 358 18.2 ... Verschiedene Schreibweisen f\u00fcr CSS-Regeln ... 359 18.3 ... Ein zentrales Stylesheet erleichtert die Entwicklung ... 362 18.4 ... Die einzelnen Stylesheets erstellen und einbinden ... 364 18.5 ... Aufr\u00e4umen: Das CSS auf die Stylesheets verteilen ... 366 18.6 ... CSS \u00fcberpr\u00fcfen mit dem CSS-Validator ... 373 18.7 ... Ein neues Modul f\u00fcr ein modernes Layout ... 374 18.8 ... Auf einen Blick ... 380Teil IV. CSS -- Layout ... 38119. Media Queries und responsives Webdesign ... 383 19.1 ... \u00bbGetting responsive\u00ab: Das Web wird flexibel ... 383 19.2 ... Medientypen definieren das Ausgabemedium ... 384 19.3 ... Media Queries = Medientypen + Medieneigenschaften ... 387 19.4 ... Media Queries und der \u00bbMeta-Viewport\u00ab ... 391 19.5 ... Media Queries und der richtige Breakpoint ... 393 19.6 ... Mehrspaltiger Text mit dem \u00bbMulti-column Layout\u00ab ... 394 19.7 ... Auf einen Blick ... 39620. Der Flow und die Eigenschaft \u00bbposition\u00ab ... 399 20.1 ... Der normale Flow mit \u00bbposition: static\u00ab ... 399 20.2 ... Versetzt weiterflie\u00dfen mit \u00bbposition: relative\u00ab ... 401 20.3 ... Raus aus dem Flow mit \u00bbposition: absolute\u00ab ... 402 20.4 ... Der Trick: \u00bbabsolute\u00ab und \u00bbrelative\u00ab kombinieren ... 403 20.5 ... Wie ein Fels in der Brandung: \u00bbposition: fixed\u00ab ... 405 20.6 ... Scrollen und dann stehen bleiben: \u00bbposition: sticky\u00ab ... 408 20.7 ... Positionierte Boxen und der \u00bbz-index\u00ab ... 409 20.8 ... Auf einen Blick ... 41221. Schweben und schweben lassen: \u00bbfloat\u00ab ... 413 21.1 ... Text um eine Abbildung flie\u00dfen lassen mit \u00bbfloat\u00ab ... 413 21.2 ... Floats beenden mit \u00bbclear: both\u00ab ... 417 21.3 ... Floats umschlie\u00dfen mit \u00bbdisplay: flow-root\u00ab ... 417 21.4 ... Praktisch: Klassen zum Floaten und Clearen ... 419 21.5 ... Das Umschlie\u00dfen von Floats mit \u00bb@supports\u00ab ... 420 21.6 ... Auf einen Blick ... 42222. Gestalten per Flexbox: Das \u00bbCSS Flexible Box Layout\u00ab ... 423 22.1 ... Flexbox und Grid -- das neue CSS-Layout ... 423 22.2 ... Los geht's: Flex-Container erstellen mit \u00bbdisplay: flex\u00ab ... 425 22.3 ... Flie\u00dfrichtung: Die Richtung \u00e4ndern mit \u00bbflex-flow\u00ab ... 428 22.4 ... Ausrichtung: Leerraum verteilen mit \u00bbjustify-content\u00ab ... 431 22.5 ... Ausrichtung: Automatische Abst\u00e4nde mit \u00bbmargin\u00ab ... 432 22.6 ... Flexibilit\u00e4t: Die Zauberformel \u00bbflex: 1\u00ab ... 434 22.7 ... Flexbox in Aktion: Den Footer platzieren ... 437 22.8 ... Die Reihenfolge der Flex-Items \u00e4ndern ... 440 22.9 ... Auf einen Blick ... 44123. Eine responsive Navigation erstellen ... 443 23.1 ... Die responsive Navigation im \u00dcberblick ... 443 23.2 ... Schritt 1: Grundlegende Formatierung der Navigation ... 445 23.3 ... Schritt 2: Den Men\u00fcbutton im Quelltext erstellen ... 447 23.4 ... Schritt 3: Den Men\u00fcbutton per CSS gestalten ... 449 23.5 ... Schritt 4: Die Navigationsliste per CSS ausblenden ... 452 23.6 ... Schritt 5: Die Navigationsliste per CSS einblenden ... 453 23.7 ... Schritt 6: Media Query und horizontale Navigation ... 455 23.8 ... Die Meta-Navigation im Fu\u00dfbereich gestalten ... 456 23.9 ... Auf einen Blick ... 45824. Gestalten mit Raster: Das \u00bbCSS Grid Layout\u00ab ... 459 24.1 ... Ein Grid ist ein Raster und schafft Ordnung ... 459 24.2 ... Mehrspaltiges Layout nur f\u00fcr moderne Browser: \u00bb@supports\u00ab ... 460 24.3 ... \u00bbLet's grid\u00ab: Drei Infoboxen nebeneinander ... 461 24.4 ... Grid-Items mit nummerierten Linien platzieren ... 467 24.5 ... Praktisch: Ein Grid mit benannten Bereichen ... 471 24.6 ... Die Grid-Zauberformel: Responsiv ohne Media Query ... 474 24.7 ... Auf einen Blick ... 48025. Flexible Icons und responsive Bilder ... 483 25.1 ... Flexible Icons: Skalierbare Symbole mit SVG ... 483 25.2 ... Pixelbilder und hochaufl\u00f6sende Bildschirme ... 490 25.3 ... Unterschiedliche Bilder je nach Pixeldichte ... 491 25.4 ... Unterschiedliche Bilder je nach Viewportbreite ... 493 25.5 ... Auf einen Blick ... 497 Index ... 499Eigenschaften Breite: 171 Gewicht: 924 g H\u00f6he: 231 L\u00e4nge: 30 Seiten: 507 Sprachen: Deutsch Autor: Peter M\u00fcller Ver\u00f6ffentlichung: 2020-06-29 Bewertung Men\u00fc schlie\u00dfen Bewertung schreiben Bewertungen werden nach \u00dcberpr\u00fcfung freigeschaltet. 10 sehr gut987654321 sehr schlecht Die mit einem * markierten Felder sind Pflichtfelder. Ich habe die Datenschutzbestimmungen zur Kenntnis genommen. Speichern Artikel vergleichen Mindestens noch einen Artikel hinzuf\u00fcgen um Vergleich zu starten. Bestseller Kategorie Topseller Mach's einfach: Erste Schritte: Eigene... 19.90 Excel nervt immer noch: Noch eine... 16.07.2021 11.05 Supply Chain Execution. Nationale und... 23.07.2021 35.55 Angebote Topseller - 58 % Bestron ABP604 Tischgrill Sofort lieferbar 119,00 49.90 - 55 % Moulinex Companion XL Gourmet Sofort lieferbar 1099,00 499.00 - 56 % ROWENTA Silence Force Animal Sofort lieferbar 449,00 199.00 Zuletzt angesehen Service Hotline Telefonische Unterst\u00fctzung und Beratung unter:056 418 70 50Mo-Fr, 09 - 12 und 13 - 17 Uhr Shop Service Kontakt Versand und Zahlung R\u00fcckgabe Widerrufsrecht Widerrufsformular AGB Informationen Cookie-Einstellungen Newsletter \u00dcber uns Datenschutzerkl\u00e4rung Impressum Newsletter Abonnieren Sie den kostenlosen Newsletter und verpassen Sie keine Neuigkeit oder Aktion mehr von eUniverse.ch. Newsletter abonnieren Ich habe die Datenschutzbestimmungen zur Kenntnis genommen. Facebook Instagram * Alle Preise inkl. gesetzl. Mehrwertsteuer zzgl. Versandkosten und ggf. Nachnahmegeb\u00fchren, wenn nicht anders beschrieben Cookie-Einstellungen Diese Website benutzt Cookies, die f\u00fcr den technischen Betrieb der Website erforderlich sind und stets gesetzt werden. Andere Cookies, die den Komfort bei Benutzung dieser Website erh\u00f6hen, der Direktwerbung dienen oder die Interaktion mit anderen Websites und sozialen Netzwerken vereinfachen sollen, werden nur mit Ihrer Zustimmung gesetzt. Konfiguration Technisch erforderlich Diese Cookies sind f\u00fcr die Grundfunktionen des Shops notwendig. \"Alle Cookies ablehnen\" Cookie \"Alle Cookies annehmen\" Cookie Ausgew\u00e4hlter Shop CSRF-Token Cookie-Einstellungen Individuelle Preise Kunden-Wiedererkennung Kundenspezifisches Caching PayPal-Zahlungen Session W\u00e4hrungswechsel Komfortfunktionen Diese Cookies werden genutzt um das Einkaufserlebnis noch ansprechender zu gestalten, beispielsweise f\u00fcr die Wiedererkennung des Besuchers. Merkzettel Statistik & Tracking Endger\u00e4teerkennung Partnerprogramm \u00a9 2021 Nova Online Media Retailing GmbH Trusted Shops Reviews Toolkit: 1.1.5 (function () { var _tsid = 'X92C41FECB85B81061F84F71BF5373460', _tsConfig = { 'yOffset': '0', \/* offset from page bottom *\/ 'variant': 'reviews', \/* default, reviews, custom, custom_reviews *\/ 'customElementId': '', \/* required for variants custom and custom_reviews *\/ 'trustcardDirection': '', \/* for custom variants: topRight, topLeft, bottomRight, bottomLeft *\/ 'disableResponsive': 'false', \/* deactivate responsive behaviour *\/ 'disableTrustbadge': 'false' \/* deactivate trustbadge *\/ }, var _ts = document.createElement('script'), _ts.type = 'text\/javascript', _ts.charset = 'utf-8', _ts.async = true, _ts.src = '\/\/widgets.trustedshops.com\/js\/' + _tsid + '.js', var __ts = document.getElementsByTagName('script')[ 0 ], __ts.parentNode.insertBefore(_ts, __ts), })(), Diese Website benutzt Cookies, die f\u00fcr den technischen Betrieb der Website erforderlich sind und stets gesetzt werden. Andere Cookies, die den Komfort bei Benutzung dieser Website erh\u00f6hen, der Direktwerbung dienen oder die Interaktion mit anderen Websites und sozialen Netzwerken vereinfachen sollen, werden nur mit Ihrer Zustimmung gesetzt. Mehr\u00a0Informationen Ablehnen Alle akzeptieren Konfigurieren var timeNow = 1641787192, var secureShop = true, var asyncCallbacks = [], document.asyncReady = function (callback) { asyncCallbacks.push(callback), }, var controller = controller || {\"vat_check_enabled\":\"\",\"vat_check_required\":\"\",\"register\":\"https:\\\/\\\/euniverse.ch\\\/register\",\"checkout\":\"https:\\\/\\\/euniverse.ch\\\/checkout\",\"ajax_search\":\"https:\\\/\\\/euniverse.ch\\\/ajax_search\",\"ajax_cart\":\"https:\\\/\\\/euniverse.ch\\\/checkout\\\/ajaxCart\",\"ajax_validate\":\"https:\\\/\\\/euniverse.ch\\\/register\",\"ajax_add_article\":\"https:\\\/\\\/euniverse.ch\\\/checkout\\\/addArticle\",\"ajax_listing\":\"\\\/widgets\\\/listing\\\/listingCount\",\"ajax_cart_refresh\":\"https:\\\/\\\/euniverse.ch\\\/checkout\\\/ajaxAmount\",\"ajax_address_selection\":\"https:\\\/\\\/euniverse.ch\\\/address\\\/ajaxSelection\",\"ajax_address_editor\":\"https:\\\/\\\/euniverse.ch\\\/address\\\/ajaxEditor\"}, var snippets = snippets || { \"noCookiesNotice\": \"Es wurde festgestellt, dass Cookies in Ihrem Browser deaktiviert sind. Um eUniverse.ch in vollem Umfang nutzen zu k\\u00f6nnen, empfehlen wir Ihnen, Cookies in Ihrem Browser zu aktiveren.\" }, var themeConfig = themeConfig || {\"offcanvasOverlayPage\":true}, var lastSeenProductsConfig = lastSeenProductsConfig || {\"baseUrl\":\"\",\"shopId\":1,\"noPicture\":\"\\\/themes\\\/Frontend\\\/Responsive\\\/frontend\\\/_public\\\/src\\\/img\\\/no-picture.jpg\",\"productLimit\":\"5\",\"currentArticle\":{\"articleId\":361881,\"linkDetailsRewritten\":\"https:\\\/\\\/euniverse.ch\\\/buecher\\\/mathematik-naturwissenschaft-technik\\\/informatik-edv\\\/361881\\\/einstieg-in-html-und-css-webseiten-programmieren-und-gestalten-mit-html-und-css-ganz-ohne-vorwiss?c=389\",\"articleName\":\"Einstieg in HTML und CSS: Webseiten programmieren und gestalten mit HTML und CSS - ganz ohne Vorwiss\",\"imageTitle\":\"\",\"images\":[{\"source\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/37\\\/ae\\\/27\\\/8196418600001A_200x200.jpg\",\"retinaSource\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/7a\\\/g0\\\/f2\\\/[email protected]\",\"sourceSet\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/37\\\/ae\\\/27\\\/8196418600001A_200x200.jpg, https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/7a\\\/g0\\\/f2\\\/[email protected] 2x\"},{\"source\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/a9\\\/4c\\\/67\\\/8196418600001A_600x600.jpg\",\"retinaSource\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/d0\\\/94\\\/9f\\\/[email protected]\",\"sourceSet\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/a9\\\/4c\\\/67\\\/8196418600001A_600x600.jpg, https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/d0\\\/94\\\/9f\\\/[email protected] 2x\"},{\"source\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/2a\\\/86\\\/12\\\/8196418600001A_1280x1280.jpg\",\"retinaSource\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/98\\\/e7\\\/54\\\/[email protected]\",\"sourceSet\":\"https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/2a\\\/86\\\/12\\\/8196418600001A_1280x1280.jpg, https:\\\/\\\/os1.meinecloud.io\\\/b10158\\\/media\\\/image\\\/98\\\/e7\\\/54\\\/[email protected] 2x\"}]}}, var csrfConfig = csrfConfig || {\"generateUrl\":\"\\\/csrftoken\",\"basePath\":\"\\\/\",\"shopId\":1}, var statisticDevices = [ { device: 'mobile', enter: 0, exit: 767 }, { device: 'tablet', enter: 768, exit: 1259 }, { device: 'desktop', enter: 1260, exit: 5160 } ], var cookieRemoval = cookieRemoval || 1, var datePickerGlobalConfig = datePickerGlobalConfig || { locale: { weekdays: { shorthand: ['So', 'Mo', 'Di', 'Mi', 'Do', 'Fr', 'Sa'], longhand: ['Sonntag', 'Montag', 'Dienstag', 'Mittwoch', 'Donnerstag', 'Freitag', 'Samstag'] }, months: { shorthand: ['Jan', 'Feb', 'M\u00e4r', 'Apr', 'Mai', 'Jun', 'Jul', 'Aug', 'Sep', 'Okt', 'Nov', 'Dez'], longhand: ['Januar', 'Februar', 'M\u00e4rz', 'April', 'Mai', 'Juni', 'Juli', 'August', 'September', 'Oktober', 'November', 'Dezember'] }, firstDayOfWeek: 1, weekAbbreviation: 'KW', rangeSeparator: ' bis ', scrollTitle: 'Zum Wechseln scrollen', toggleTitle: 'Zum \u00d6ffnen klicken', daysInMonth: [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31] }, dateFormat: 'Y-m-d', timeFormat: ' H:i:S', altFormat: 'j. F Y', altTimeFormat: ' - H:i' }, \/** * @returns { boolean } *\/ function hasCookiesAllowed () { if (window.cookieRemoval === 0) { return true, } if (window.cookieRemoval === 1) { if (document.cookie.indexOf('cookiePreferences') !== -1) { return true, } return document.cookie.indexOf('cookieDeclined') === -1, } \/** * Must be cookieRemoval = 2, so only depends on existence of `allowCookie` *\/ return document.cookie.indexOf('allowCookie') !== -1, } \/** * @returns { boolean } *\/ function isDeviceCookieAllowed () { var cookiesAllowed = hasCookiesAllowed(), if (window.cookieRemoval !== 1) { return cookiesAllowed, } return cookiesAllowed && document.cookie.indexOf('\"name\":\"x-ua-device\",\"active\":true') !== -1, } function isSecure() { return window.secureShop !== undefined && window.secureShop === true, } (function(window, document) { var par = document.location.search.match(\/sPartner=([^&])+\/g), pid = (par && par[0]) ? par[0].substring(9) : null, cur = document.location.protocol + '\/\/' + document.location.host, ref = document.referrer.indexOf(cur) === -1 ? document.referrer : null, url = \"\/widgets\/index\/refreshStatistic\", pth = document.location.pathname.replace(\"https:\/\/euniverse.ch\/\", \"\/\"), url += url.indexOf('?') === -1 ? '?' : '&', url += 'requestPage=' + encodeURIComponent(pth), url += '&requestController=' + encodeURI(\"detail\"), if(pid) { url += '&partner=' + pid, } if(ref) { url += '&referer=' + encodeURIComponent(ref), } url += '&articleId=' + encodeURI(\"361881\"), if (isDeviceCookieAllowed()) { var i = 0, device = 'desktop', width = window.innerWidth, breakpoints = window.statisticDevices, if (typeof width !== 'number') { width = (document.documentElement.clientWidth !== 0) ? document.documentElement.clientWidth : document.body.clientWidth, } for (, i < breakpoints.length, i++) { if (width >= ~~(breakpoints[i].enter) && width","merchants_number":1,"ean":9783836276467,"category_id":1,"size":null,"min_price":41.89999999999999857891452847979962825775146484375,"low_price_merchant_id":70255345,"ID":14183553,"merchants":["euniverse"],"brand":"undefined","slug":"einstieg-in-html-und-css","url":"\/produkt\/einstieg-in-html-und-css\/","low_price_merchant_name":"eUniverse"}

